Access to fetch at 'REALTIME-DATABASE-URL' from origin 'https://dereloading.blogspot.com/' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.
Berulang kali saya coba melakukan beberapa CRUD operation menggunakan Realtime database hasil nya seperti di atas has been blocked by CORS policy.
Mungkin karena saya tidak membaca dokumentasi dengan benar , karena setelah saya breakdown ulang tertulis di situ kita harus setting cors pada console.google.cloud.
Dan apabila kalian merasakan hal yang sama , mari perbaiki masalah tersebut 🤔.
Masuk ke cloud.google.com pilih project kalian.
Aktifkan cloud shell setelah aktif buka terminal , pada jendela terminal tulis
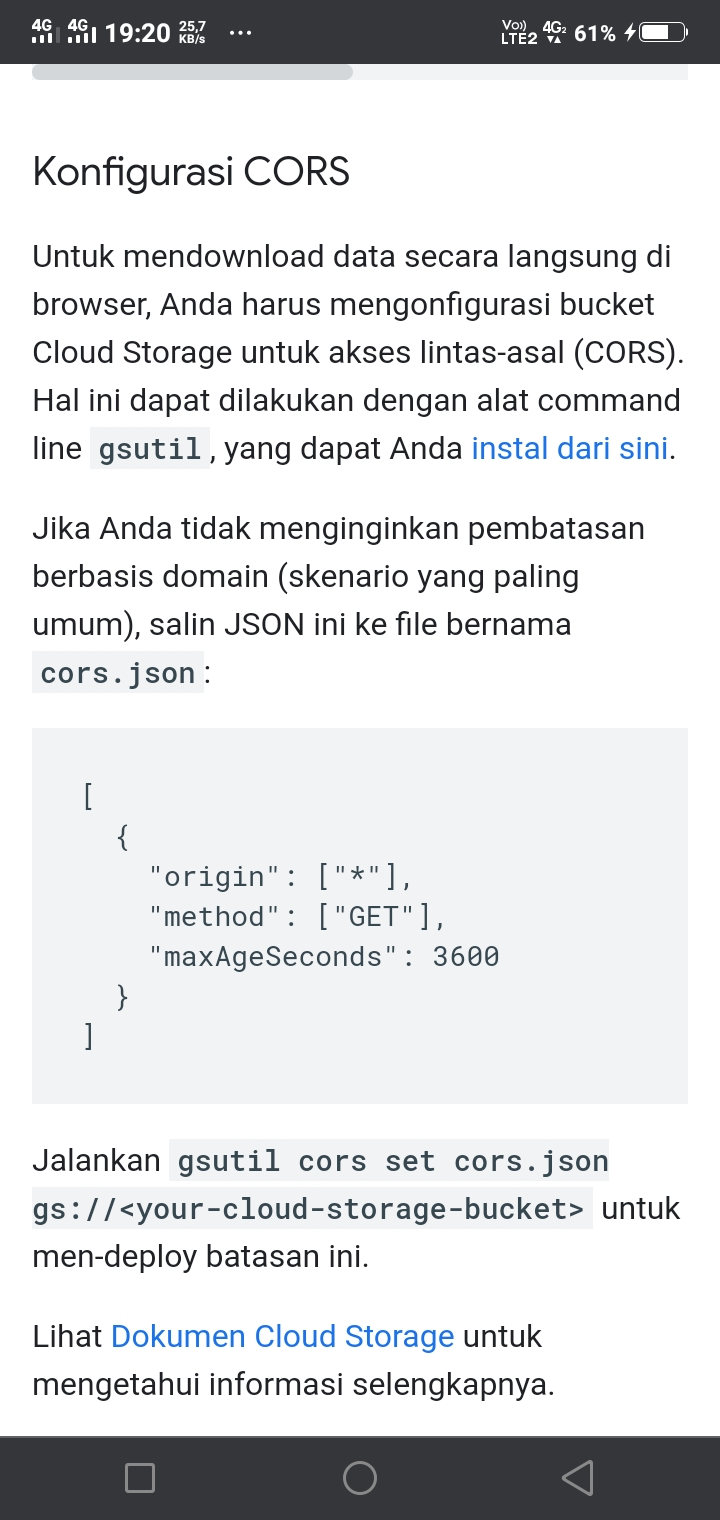
$ nano cors.json[
{
"origin": ["*"],
"method": ["GET"],
"maxAgeSeconds": 3600
}
]* itu artinya seluruh domain yang termasuk memiliki akses , terkecuali mengganti nya dengan https://bloggue.com/ hanya domain ini yang memiliki akses.
Kemudian pada keyboard tekan CTRL + X lalu tekan y jalankan perintah seperti dibawah ini :
$ gsutil cors set cors.json gs://URL-BUCKET-PROYEKSetelah anda tekan enter anda sudah berhasil Mengatasi CORS di Firebase.
url bucket proyek dapat diketahui dari gs://<namaproject>.appspot.com
sampai disini kita sudah selesai Mengatasi CORS di Firebase.
Tags:
TUTORIAL