Hai Selamat Sore 😃 . Kali ini saya mau share cara pasang News Feed Di blogger buatan saya sendiri dengan efek Marquee.
lumayan bagus dan responsive kok 😃
sekarang kita mulai tutorial nya yuk 😉 .
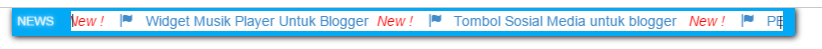
Untuk Preview :
Keren kan ? 😃
Oke Pertama Kalian Harus Instal Bootstrap dahulu di template sobat
<link href='https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css' rel='stylesheet' type='text/css'/>
<script src='https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js'></script>nah sekarang kita cari kode ]]></b:skin> dengan cara CTRL + F , lalu taruh CSS di bawah ini tepat di bawah kode ]]></b:skin>
<style type='text/css'>
/* News Feed */
.centered{text-align:center;}
.breaking-feed{display:block;color:#fff;background-color:#03a9f4;margin-left:21%;width:50%;height:auto;box-shadow:1px 1px 9px #000;}
.breaking-feed:before{float:left;margin:0;content:'NEWS';color:#fff;margin:3px;-webkit-animation:blurFadeInOut 6s ease-in infinite;-moz-animation:blurFadeInOut 6s ease-in infinite;-ms-animation:blurFadeInOut 6s ease-in infinite;animation:blurFadeInOut 6s ease-in infinite;}
.news-loop{white-space:nowrap;cursor:pointer;background-color:#fff;margin-top:3px;color:#000;width:91%;position:relative;}
.news-content{cursor:pointer;display:block;text-decoration:none;color:#000;}
.news-content:hover{cursor:pointer;display:block;color:#000;}
.news-loop:before{content:'|';border-color:#000;position:absolute;margin-top:-2px;z-index:9999999;opacity:1;}
.news-loop:after{content:'|';border-color:#000;position:relative;float:right;margin-top:-20.3px;z-index:9999999;opacity:1;}
.news-loop p{color:#f00;display:block;-webkit-margin-before:0;-webkit-margin-after:0;-webkit-margin-start:0;-webkit-margin-end:0;}
.news-loop a{text-decoration:none;}
/**/
@-webkit-keyframes blurFadeInOut{0%{opacity:0;text-shadow:0 0 40px #fff;-webkit-transform:scale(1.3);}20%,75%{opacity:1;text-shadow:0 0 1px #fff;-webkit-transform:scale(1);}100%{opacity:0;text-shadow:0 0 50px #fff;-webkit-transform:scale(0);}}
@-webkit-keyframes blurFadeIn{0%{opacity:0;text-shadow:0 0 40px #fff;-webkit-transform:scale(1.3);}50%{opacity:0.5;text-shadow:0 0 10px #fff;-webkit-transform:scale(1.1);}100%{opacity:1;text-shadow:0 0 1px #fff;-webkit-transform:scale(1);}}
@-webkit-keyframes fadeInBack{0%{opacity:0;-webkit-transform:scale(0);}50%{opacity:0.4;-webkit-transform:scale(2);}100%{opacity:0.2;-webkit-transform:scale(5);}}
@-webkit-keyframes fadeInRotate{0%{opacity:0;-webkit-transform:scale(0) rotate(360deg);}100%{opacity:1;-webkit-transform:scale(1) rotate(0deg);}}
/**/
@-moz-keyframes blurFadeInOut{0%{opacity:0;text-shadow:0 0 40px #fff;-moz-transform:scale(1.3);}20%,75%{opacity:1;text-shadow:0 0 1px #fff;-moz-transform:scale(1);}100%{opacity:0;text-shadow:0 0 50px #fff;-moz-transform:scale(0);}}
@-moz-keyframes blurFadeIn{0%{opacity:0;text-shadow:0 0 40px #fff;-moz-transform:scale(1.3);}100%{opacity:1;text-shadow:0 0 1px #fff;-moz-transform:scale(1);}}
@-moz-keyframes fadeInBack{0%{opacity:0;-moz-transform:scale(0);}50%{opacity:0.4;-moz-transform:scale(2);}100%{opacity:0.2;-moz-transform:scale(5);}}
@-moz-keyframes fadeInRotate{0%{opacity:0;-moz-transform:scale(0) rotate(360deg);}100%{opacity:1;-moz-transform:scale(1) rotate(0deg);}}
/* Text Animation */
@keyframes blurFadeInOut{0%{opacity:0;text-shadow:0 0 40px #fff;transform:scale(1.3);}20%,75%{opacity:1;text-shadow:0 0 1px #fff;transform:scale(1);}100%{opacity:0;text-shadow:0 0 50px #fff;transform:scale(0);}}
@keyframes blurFadeIn{0%{opacity:0;text-shadow:0 0 40px #fff;transform:scale(1.3);}50%{opacity:0.5;text-shadow:0 0 10px #fff;transform:scale(1.1);}100%{opacity:1;text-shadow:0 0 1px #fff;transform:scale(1);}}
@keyframes fadeInBack{0%{opacity:0;transform:scale(0);}50%{opacity:0.4;transform:scale(2);}100%{opacity:0.2;transform:scale(5);}}
@keyframes fadeInRotate{0%{opacity:0;transform:scale(0) rotate(360deg);}100%{opacity:1;transform:scale(1) rotate(0deg);}}
</style>Sekarang tambahkan ini di widget HTML atau Dimana Pun Kalian Suka :) Lebih bagus di atas </head>
<div class="centered breaking-feed">
<marquee class="news-loop" onmouseover="this.stop();" onmouseout="this.start();"><p><script src="http://www.NAMABLOG.com/feeds/posts/summary?orderby=published&max-results=100&alt=json-in-script&callback=newsly"></script></p></marquee>
</div>
<script type="text/javascript">
function newsly(json) {
for (var i = 0; i < json.feed.entry.length; i++) {
for (var j = 0; j < json.feed.entry[i].link.length; j++) {
if (json.feed.entry[i].link[j].rel == 'alternate') {
var postUrl = json.feed.entry[i].link[j].href;
break;
}
}
var postTitle = json.feed.entry[i].title.$t;
var postAuthor = json.feed.entry[i].author[0].name.$t;
var postSummary = json.feed.entry[i].summary.$t;
var entryShort = postSummary.substring(0, 90);
var entryEnd = entryShort.lastIndexOf(" ");
var postContent = entryShort.substring(0, entryEnd) + '...';
var item = ' <i class="news-art">New !</i> <a title=' + postTitle + ' href=' + postUrl + '> <span class="glyphicon glyphicon-flag"></span> ' + postTitle + '</a>';
document.write(item);
}
}
</script>Sekarang Simpan Template Dan Liat Hasil Nya