Selamat Sore , kali ini saya akan berbagi tata cara agar Blog kita cepat terindex mesin Telusur , memeang sulit untuk membuat Blog agar menjadi 100% SEO , mungkin dapat berhari-hari dan berminggu minggu , lama kan ? tapi hasil nya wuihhh bisa ramai pengunjung blog kalian 😀 .
tapi bagaimana menurut Wikipedia Esiklopedia?
Menurut Wikipedia
Tag meta ini dapat dipakai juga untuk menyatakan deskripsi/keterangan dari suatu halaman web dan untuk menjelaskan mengenai kata kunci (keyword) yang terkait serta untuk metadata lain tanpa “head”. Secara umum, terdapat beberapa macam meta tag dengan fungsi yang berbeda.
Untuk Pengertian yang lebih Lanjut tentang Tag Meta Kunjungi Tag Meta - Wikipedia bahasa Indonesia
Untuk Dapat Rating Di Search ENGINE dan agar setelan kita tepat kita perlu menambahkan beberapa Meta Tag di bagian bawah <head> Lalu Copy Kode di Bawah ini Dan Taruh Tepat di bawah kode <head> .
<!-- Meta Tag SEO -->
<title>
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<data:blog.title/>
<b:else/>
<data:blog.pageName/>
</b:if>
</title>
<b:if cond='data:blog.metaDescription != ""'>
<meta expr:content='data:blog.metaDescription' name='description'/>
</b:if>
<meta content='Type=text/html; charset=utf-8' http-equiv='Content-Type'/>
<meta content='XXXXXXX' name='author'/>
<meta content='XXXXXXX@gmail.com' name='Email'/>
<meta content='All-Language' http-equiv='Content-Language'/>
<meta content='global' name='distribution'/>
<meta content='Indonesia' name='geo.placename'/>
<meta content='id' name='language'/>
<meta content='all' name='audience'/>
<meta content='general' name='rating'/>
<meta content='width=device-width, initial-scale=1' name='viewport'/>
<meta content='XXXXXXX' name='keywords'/>
<meta content='XXXXXXX' property='fb:app_id'/>
<meta content='XXXXXXX' property='fb:admins'/>
<meta content='XXXXXXX' name='google-site-verification'/>
<b:include data='blog' name='all-head-content'/>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js?ver=3.4.1' type='text/javascript'/>
<link expr:href='data:blog.url' rel='canonical'/>
<meta content='summary' name='twitter:card'/>
<meta content='@XXXXXXX' name='twitter:site'/>
<meta content='@XXXXXXX' name='twitter:creator'/>
<b:if cond='data:blog.pageType == "index"'>
<meta expr:content='data:blog.url' name='twitter:url'/>
<meta expr:content='data:blog.pageTitle' name='twitter:title'/>
<b:else/>
<meta expr:content='data:blog.homepageUrl' name='twitter:url'/>
<meta expr:content='data:blog.pageName' name='twitter:title'/>
</b:if>
<b:if cond='data:blog.metaDescription != ""'>
<meta expr:content='data:blog.metaDescription' name='twitter:description'/>
</b:if>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' name='twitter:image'/>
<b:else/>
<meta content='XXXXXXX' name='twitter:image'/>
</b:if>
<meta expr:content='data:blog.homepageUrl' name='twitter:domain'/>
<b:if cond='data:blog.pageType == "index"'>
<meta expr:content='data:blog.pageTitle' property='og:title'/>
<meta content='blog' property='og:type'/>
<b:else/>
<meta expr:content='data:blog.pageName' property='og:title'/>
<meta content='article' property='og:type'/>
</b:if>
<meta expr:content='data:blog.canonicalUrl' property='og:url'/>
<meta expr:content='data:blog.title' property='og:site_name'/>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageThumbnailUrl' property='og:image'/>
<b:else/>
<meta content='XXXXXXX' property='og:image:src'/>
</b:if>
<b:if cond='data:blog.metaDescription != ""'>
<meta expr:content='data:blog.metaDescription' name='og:description'/>
</b:if>
<!-- Meta Tag SEO END -->Sekarang Save Template.
NOTE : semua Tanda XXXXXXX Ganti dengan Punya mu .
oke sekarang kita bisa setting ke yang lain nya seperti robot txt , dan Tajuk tag robot khusus
Untuk Cara Setting Tag Robot Dan Robot.txt seperti ini nanti settingan nya.
SETTING ROBOT TXT
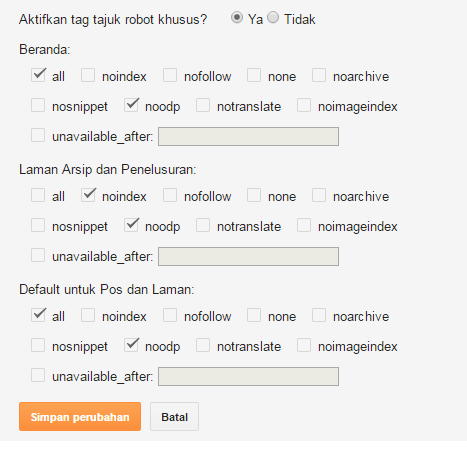
SETTING TAG TAJUK ROBOT KHUSUS
Perhatian ! HARAP BERHATI HATI DENGAN SETTINGAN TERSEBUT !
Info! JANGAN DI UBAH-UBAH KEDUA SETTINGAN ITU BIARKAN DEFAULT !
Seperti nya selesai tutorial Hari Ini sekian dan terima kasih 😀
ass.wr.wb.